如何用HTML5存儲用戶輸入的信息
2022-02-23
我們平時進行網頁開發的時候,經常使用數據庫存儲用戶輸入的信息。但是數據庫安裝配置比較復雜,對于一些簡單的需求并不適合。下面小編就給大家分享用HTML5快速存儲信息的方法。

工具/材料
Sublime Text
操作方法
- 01
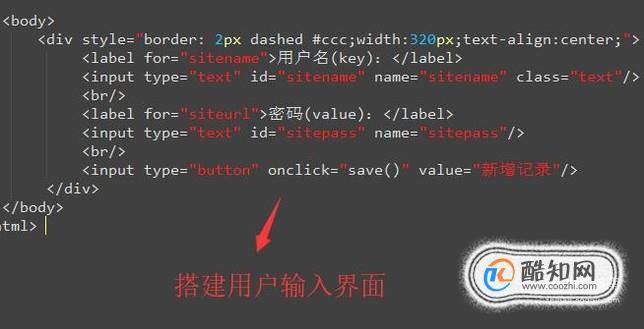
首先打開Sublime Text軟件,在HTML界面中我們用HTML5語言布局一些輸入框供用戶輸入信息,如下圖所示

- 02
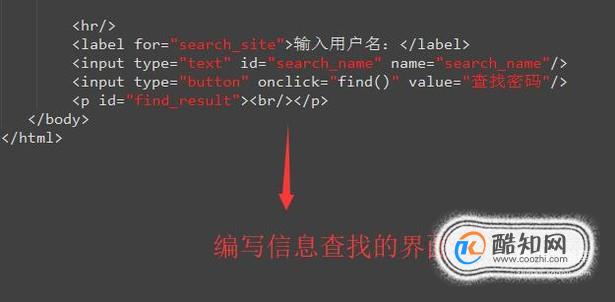
接下來我們在編寫查找用戶輸入信息的界面,如下圖所示,只需要一個輸入框和一個按鈕即可

- 03
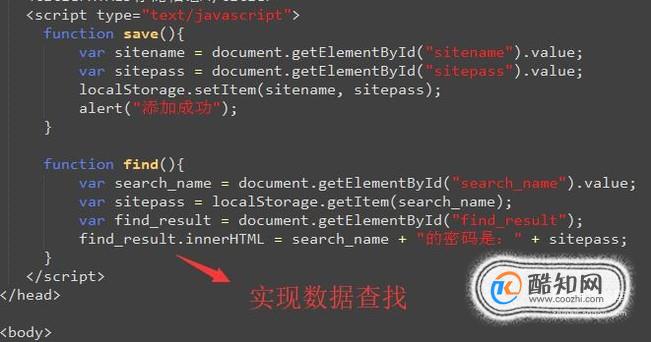
然后我們在script標簽中獲取用戶輸入的信息,并且通過localStorage對象進行本地存儲,如下圖所示

- 04
下面實現信息查找的功能編寫,這里主要是通過localStorage的getItem方法進行信息獲取的,如下圖所示

- 05
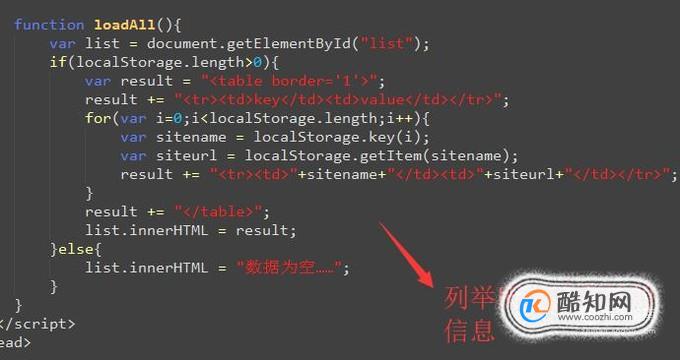
然后我們通過列表的形式將HTML5存儲的信息都展示出來,如下圖所示

- 06
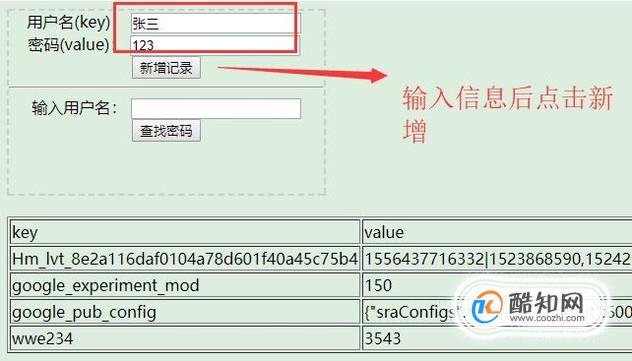
接下來我們運行頁面程序,在輸入框里面輸入你要添加的數據,這里簡單的輸入一些測試數據,然后點擊新增記錄按鈕即可,如下圖所示

- 07
當我們新增記錄以后,就會在列表中看到我們增加的信息了,它是以鍵值對的形式存儲的,如下圖所示

- 08
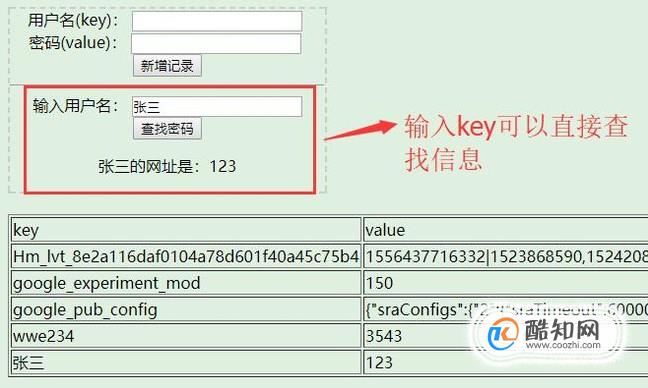
最后在查找輸入框里面我們輸入鍵就會得到相應的值,如下圖所示

詞條內容僅供參考,如果您需要解決具體問題
(尤其在法律、醫學等領域),建議您咨詢相關領域專業人士。
