如何應用Bootstrap的模態框
2022-02-23
工具/材料
Sublime Text
操作方法
- 01
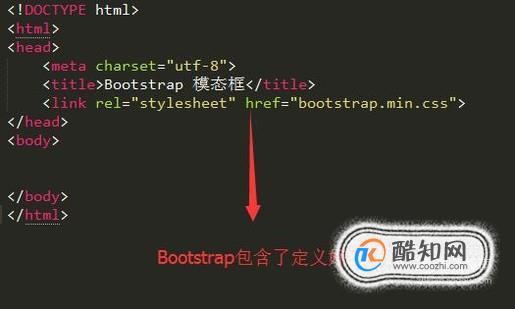
首先在HTML5頁面中添加壓縮好后的bootstrap.min.css樣式文件,如下圖所示,在大多數的項目中一般都會運用壓縮版的CSS文件

- 02
然后在頁面中繼續添加bootstrap.min.js,如下圖所示,這個文件中定義好了很多常用的腳本效果

- 03
然后我們在body區域定義button按鈕,點擊這個按鈕可以出發模態框的彈出,如下圖所示

- 04
接下來我們來定義模態框的具體樣式,如下圖所示,通過調用modal樣式來聲明模態框。注意模態框的內容將會放在modal-content樣式里

- 05
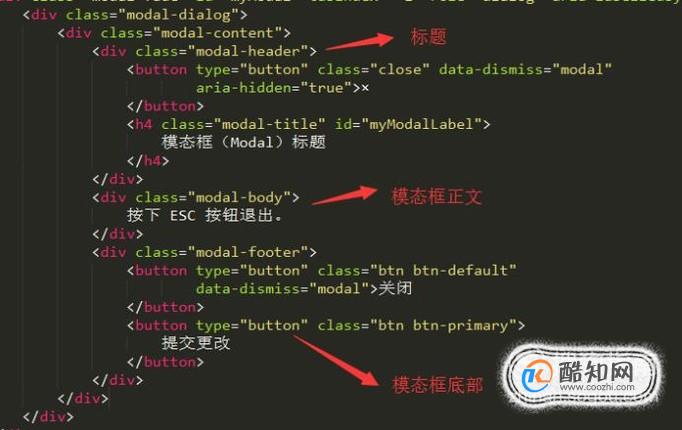
然后我們就定義模態框的標題,正文和底部內容,如下圖所示,它們的樣式分別是modal-header,modal-body和modal-footer

- 06
最后,我們在腳本標簽script里通過調用modal方法來直接讓模態框彈出,如下圖所示

- 07
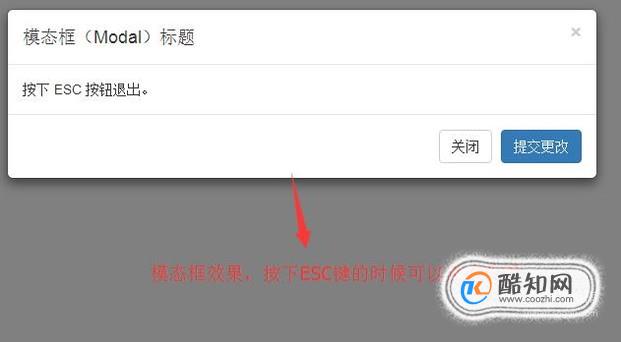
運行頁面程序以后,如下圖所示的模態框就會呈現在瀏覽器中,它看起來是不是比JavaScript的彈出框更加的漂亮

詞條內容僅供參考,如果您需要解決具體問題
(尤其在法律、醫學等領域),建議您咨詢相關領域專業人士。
